
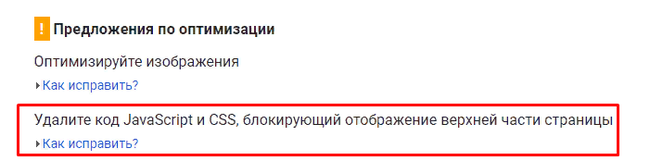
Для того чтобы сайт занимал наиболее высокие позиции в поисковой выдаче сами поисковые системы или их сервисы, например, сервис google page insights (на скриншоте ниже), а также специалисты по SEO-продвижению рекомендуют всеми возможными способами ускорять первую и последующие загрузки сайта, проще говоря сайт должен быть легковесным и полностью загружаться как можно быстрее.
Одним из способов повышения скорости загрузки является перенос скриптов из шапки в нижнюю часть сайта. Можно делать это руками, но такой способ покажется долгим и рутинным.

В системе Битрикс все подключенные в верхней части сайта Javascript скрипты можно перенести буквально парой кликов мышью.
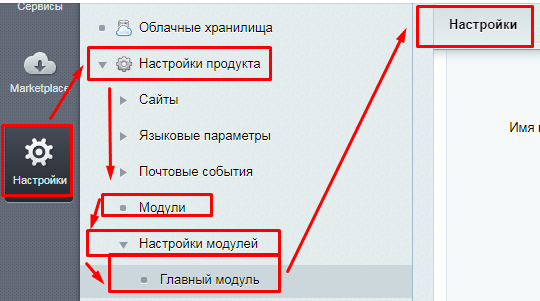
Для этого заходим в админку, далее Настройки — Настройки продукта — Настройки модулей — Главный модуль

и поставить галочку напротив пункта: «Переместить весь Javascript в конец страницы»

Этот вариант подходит как для обычного подключения JS-скриптов, так и для подключения javascript посредством битрикса: $APPLICATION->AddHeadScript(»);
P.S. необходимо понимать, что если таким образом подключение необходимых для нормально работы скриптов перенести вниз, то может выбить ошибку. К примеру если подключить jQuery внизу, а плагины типа magnific popup или маску ввода телефона оставить наверху, то соответственно они будут подключаться позже jQuery и консоль будет ругаться, а скрипты не работать. Учтите это при разработке.
Напишите в комментариях, помог вам этот способ или нет
Удачи! 😉
Если вдруг захотите меня отблагодарить, то вот:
или просто подпишитесь на мой канал на youtube, лайки и комментарии приветствуются